pc端小米官网首页部分练习
Posted by xiongmao; tagged with css , float , clear , 边框 , 定位 , 元素 , position , relative , 字体 , font , table , 过渡 , height , width , left , color
目录:
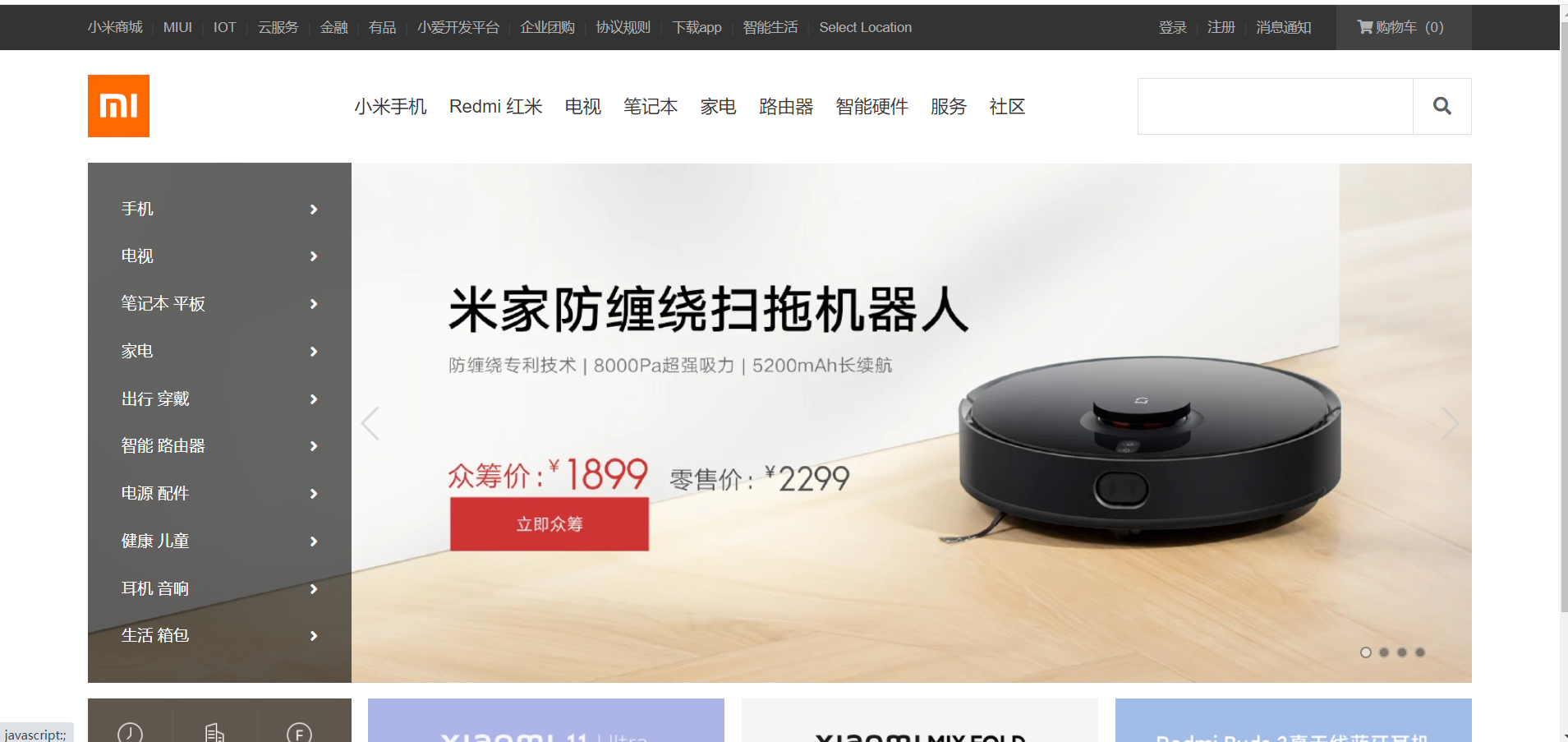
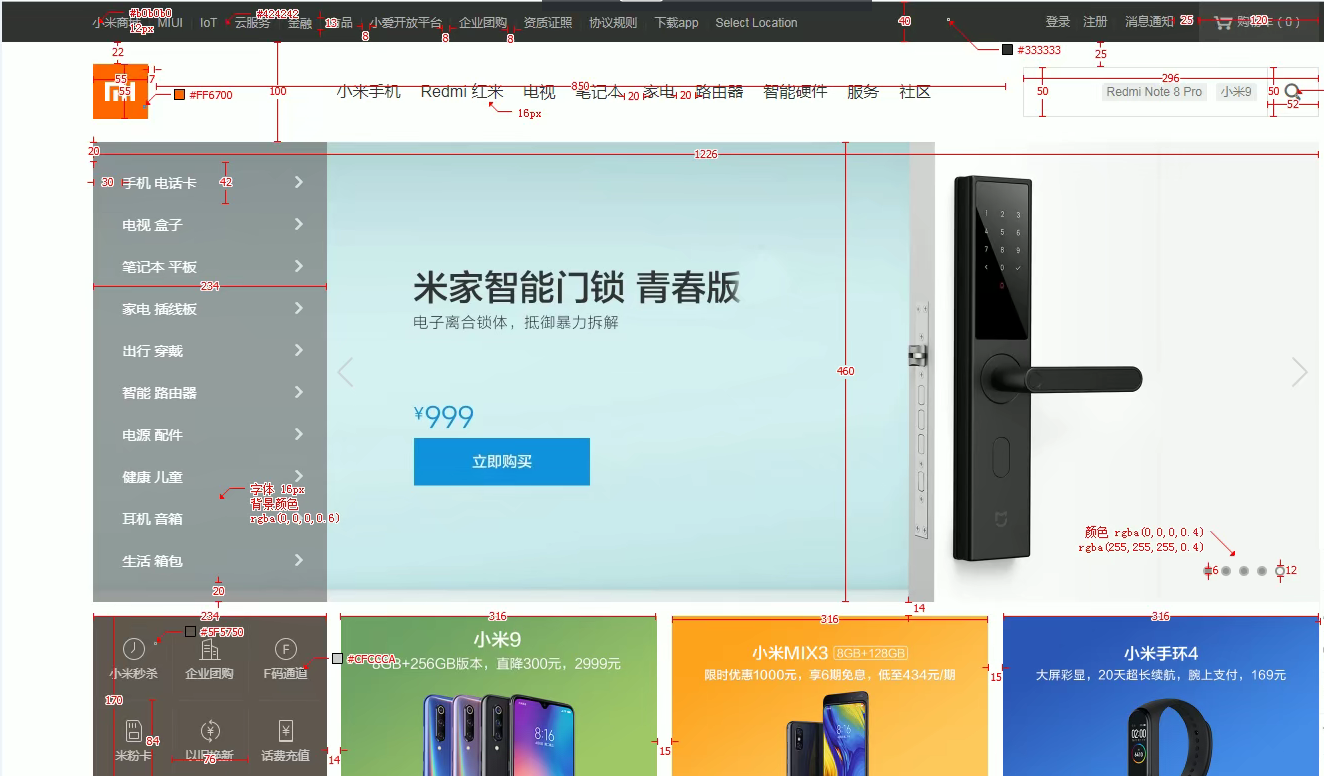
参考图

index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城 - Xiaomi 11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./fa/css/all.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
<!--
设置网站的图标(在标题栏和收藏栏)
-网站图片一般存储在网站的跟目录下,名字一般叫做favicon.ico
-->
<link rel="icon" href="./favicon.ico">
</head>
<body>
<!-- 外部容器,顶部导航条 -->
<div class="top-bar-outer">
<!-- 内部容器 -->
<div class="top-bar w clearfix">
<ul class="top-list">
<li><a href="javascript:;">小米商城</a></li>
<li class="line">|</li>
<li><a href="javascript:;">MIUI</a></li>
<li class="line">|</li>
<li><a href="javascript:;">IOT</a></li>
<li class="line">|</li>
<li><a href="javascript:;">云服务</a></li>
<li class="line">|</li>
<li><a href="javascript:;">金融</a></li>
<li class="line">|</li>
<li><a href="javascript:;">有品</a></li>
<li class="line">|</li>
<li><a href="javascript:;">小爱开发平台</a></li>
<li class="line">|</li>
<li><a href="javascript:;">企业团购</a></li>
<li class="line">|</li>
<li><a href="javascript:;">协议规则</a></li>
<li class="line">|</li>
<li class="app-download">
<a class="app" href="javascript:;">下载app
<div class="download">
<img src="./img/mi.app.png">
<span>小米商城app</span>
</div>
</a>
</li>
<li class="line">|</li>
<li><a href="javascript:;">智能生活</a></li>
<li class="line">|</li>
<li><a href="javascript:;"> Select Location</a></li>
</ul>
<ul class="shop-cart">
<li><a href="javascript:;">
<i class="fas fa-shopping-cart"></i>
购物车(0)
</a></li>
</ul>
<ul class="user-info">
<li><a href="javascript:;">消息通知</a></li>
<li class="line">|</li>
<li><a href="javascript:;">注册</a></li>
<li class="line">|</li>
<li><a href="javascript:;">登录</a></li>
</ul>
</div>
</div>
<!-- 头部导航,外部容器-->
<div class="header-list">
<div class="header w clearfix">
<h1 class="logo">
<a href="/"></a>
</h1>
<!-- 创建中间部分的导航条 -->
<div class="nav-wrapper">
<ul class="nav">
<li class="all-wrapper">
<a class="all" href="#">全部商品分类</a>
<!-- 创建左侧菜单 -->
<div class="left-menu">
<nav class="menu">
<a href="javaScript:;">手机
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">电视
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">笔记本 平板
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">家电
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">出行 穿戴
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">智能 路由器
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">电源 配件
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">健康 儿童
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">耳机 音响
<i class="fas fa-angle-right"></i>
</a>
</nav>
<nav class="menu">
<a href="javaScript:;">生活 箱包
<i class="fas fa-angle-right"></i>
</a>
</nav>
</div>
</li>
<li class="goods-show"><a href="#">小米手机</a></li>
<li class="goods-show"><a href="#">Redmi 红米</a></li>
<li class="goods-show"><a href="#">电视</a></li>
<li class="goods-show"><a href="#">笔记本</a></li>
<li class="goods-show"><a href="#">家电</a></li>
<li class="goods-show"><a href="#">路由器</a></li>
<li class="goods-show"><a href="#">智能硬件</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">社区</a></li>
<!--创建商品隐藏层 -->
<div class="goods-info">
</div>
</ul>
</div>
<!-- 搜素框外部容器 -->
<div class="search-for">
<form class="search" action="#">
<input class="search-inp" type="text">
<button class="search-btn" type="button">
<i class="fas fa-search"></i>
</button>
</form>
</div>
</div>
</div>
<!-- 创建banner 容器-->
<div class="banner-wrapper">
<!-- 创建内容部 -->
<div class="banner w">
<ul class="banner-img">
<li>
<a href="javaScript:;">
<img src="./img/banner2.png" alt="">
</a>
<li>
<a href="javaScript:;">
<img src="./img/banner1.png" alt="">
</a>
</li>
<li>
<a>
<img src="./img/banner3.png" alt="">
</a>
</li>
<li>
<a href="javaScript:;">
<img src="./img/banner4.png" alt="">
</a>
</li>
</li>
</ul>
<div class="drop">
<a class="active" href="javaScript:;"></a>
<a href="javaScript:;"></a>
<a href="javaScript:;"></a>
<a href="javaScript:;"></a>
</div>
<div class="previous-next">
<a class="previous" href="javaScript:;"></a>
<a class="next" href="javaScript:;"></a>
</div>
</div>
</div>
<!-- 创建banner下的容器 -->
<div class="span1 w">
<ul class="special-list">
<li>
<a href="">
<img src="./img/1.png" alt="保障服务">保障服务
</a>
</li>
<li>
<a href="">
<img src="./img/2.png" alt="企业团购">企业团购
</a>
</li>
<li>
<a href="">
<img src="./img/3.png" alt="F码通道">F码通道
</a>
</li>
<li>
<a href="">
<img src="./img/4.png" alt="米粉卡">米粉卡
</a>
</li>
<li>
<a href="">
<img src="./img/6.png" alt="依旧换新">依旧换新
</a>
</li>
<li>
<a href="">
<img src="./img/5.png" alt="话费充值">话费充值
</a>
</li>
</ul>
<!-- 图片 -->
<ul class="span1-imgs">
<li>
<a href="">
<img src="./img/7.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./img/8.jpg" alt="">
</a>
</li>
<li>
<a href="">
<img src="./img/9.jpg" alt="">
</a>
</li>
</ul>
</div>
</body>
</html>index.css
/*设置外部容器*/
.top-bar-outer{
background-color: #333;
line-height: 40px;
}
/*设置字体*/
.top-bar a
{
color: #b0b0b0;
font-size: 12px;
display: block;
}
/*设置鼠标移入时候文字颜色*/
.top-bar a:hover{
color: #fff;
}
/*设置左侧导航*/
.top-bar .top-list li{
float: left;
}
/*给li设置鼠标移入*/
.app-download:hover .download,
.app-download .app:hover::after
{
display: block;
height: 148px;
}
/*给下载app超链接开启相对定位,这样三角会父元素进行定位*/
.app{
position: relative;
}
/*设置小三角样式,利用border,去除top,left+right的color为透明transparent*/
.app-download .app::after{
display: none;
content: '';
border: 8px solid transparent;
border-top: none;
border-bottom-color: #fff;
width: 0px;
height: 0px;
/*开启绝对定位*/
position: absolute;
/*让小三角相对于父元素居中,根据绝对定位水平居中公式条件,right:0 left:0 margin:auto*/
bottom: 0px;
left: 0px;
right: 0px;
margin: auto;
}
/*设置下载app下拉框*/
.app .download{
/* display: none; */
width: 124px;
/* height: 148px; */
height: 0px;
overflow: hidden;
background-color: #fff;
line-height: 1px;
text-align: center;
position: absolute;
z-index: 999;
left: -40px;
box-shadow: 0px 0px 10px rgba(0, 0,0 , .3);
/* transition:用于为样式设置过渡效果,样式高度必须发现变化才有效果*/
transition: height 0.5s;
}
/*这是二维码*/
.app .download img{
width: 90px;
height: 90px;
margin: 17px;
}
/*设置二维码下拉框*/
.app .download span{
color: #000;
font-size: 14px;
}
/*设置右侧user*/
.top-bar .user-info li{
float: right;
}
/*设置右侧购物*/
.top-bar .shop-cart li{
float: right;
}
.shop-cart a{
width: 120px;
background-color: #424242;
text-align: center;
margin-left: 23px;
}
.shop-cart:hover a{
color: #FF6B00;
background-color: #fff;
}
/*设置分割线*/
.line{
color: #424242;
font-size: 12px;
margin: 0px 8px;
}
/* 头部布局样式*/
.header-list{
position: relative;
}
/* 内部容器*/
.header{
height: 100px;
}
.header .logo{
float: left;
width: 55px;
height: 55px;
margin-top: 22px;
/*隐藏小米官网文字*/
/* text-indent: -999px; */
}
/*logo设置*/
.header .logo a{
position: absolute;
width: 55px;
height: 55px;
background-color: #FE6700;
background-image: url(../img/logo-mi2.png);
background-size: contain;
}
/*头部中间导航条样式*/
.header .nav-wrapper{
float: left;
margin-left: 7px;
}
/*设置导航条*/
.nav{
height: 100px;
line-height: 100px;
padding-left: 58px;
}
.header .nav-wrapper li{
float: left;
}
/*设置字体样式*/
.nav-wrapper li a{
font-size: 16px;
margin-right: 20px;
display: block;
color: #333;
}
.nav-wrapper li a:hover{
color: #FF6700;
}
/*设置商品下拉框*/
.goods-info{
width: 100%;
/* height: 228px; */
height: 0px;
overflow: hidden;
/* border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0px 5px 3px rgba(0, 0,0 , .2); */
background-color: #fff;
position: absolute;
z-index: 9999;
left: 0px;
top: 100px;
transition: height 0.3s;
}
/*设置鼠标移入出来*/
.nav .goods-show:hover ~ .goods-info,
.goods-info:hover{
height: 228px;
border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0px 5px 3px rgba(0, 0,0 , .2);
}
/*隐藏全部商品*/
.all{
visibility: hidden;
}
/*设置左侧导航菜单*/
.all-wrapper{
position: relative;
}
.left-menu{
width: 234px;
height: 420px;
background-color: rgba(0, 0,0 , .6);
padding: 20px 0 ;
line-height: 1;
position: absolute;
z-index: 999;
left: -120px;
}
.left-menu .menu a{
display: block;
height: 42px;
line-height: 42px;
margin-right: 0px;
padding: 0 30px;
color: white;
font-size: 14px;
}
.left-menu .menu i{
float: right;
line-height: 42px;
}
.left-menu .menu a:hover{
color: white;
background-color: #FE6700;
}
/*设置搜素框*/
.search-for{
width: 296px;
height: 50px;
float: right;
margin-top: 25px;
}
.search-for .search-inp{
box-sizing: border-box;
width: 244px;
height: 50px;
padding: 0px;
float: left;
border: none;
padding: 0 10px;
border: 1px solid rgb(224, 224, 224);
outline: none;
}
.search-for .search-btn{
height: 50px;
width: 52px;
float: left;
/* padding: 0px;
border: none; */
background-color: #fff;
color: #616161;
font-size: 16px;
border: 1px solid rgb(224, 224, 224);
border-left: none;
}
/*获取焦点*/
.search-for .search-inp:focus,
.search-for .search-inp:focus + button{
border-color: #FF6700;
}
.search-for .search-btn:hover{
background-color: #FF6700;
color: white;
border: 0px;
}
/*banner的布局*/
.banner {
height: 460px;
position: relative;
}
.banner .banner-img li {
position: absolute;
}
.banner .banner-img img{
width: 100%;
vertical-align: top;
}
/*设置4个导航点*/
.drop{
position: absolute;
bottom: 22px;
right: 35px;
}
.drop a{
float: left;
width: 6px;
height: 6px;
border: 2px solid rgba(255, 255,255,.4);
border-radius: 50%;
background-color:rgba(0, 0,0 ,.4);
margin-right: 6px;
}
.drop a:hover,
.drop a.active{
border: 2px solid rgba(0, 0,0 ,.4);
background-color: rgba(255, 255,255,.4);
}
/*设置图片上箭头*/
.previous-next a{
width: 41px;
height: 69px;
background-image: url(../img/icon-slides.png);
position: absolute;
top: 0px;
bottom: 0px;
margin: auto 0;
}
.previous-next .previous{
left: 234px;
background-position: -86px 0;
}
.previous-next .next{
right: 0px;
background-position: -125px 0;
}
.previous-next .previous:hover{
background-position: 0 0;
}
.previous-next .next:hover{
background-position: -42px 0;
}
/* 设置banner下*/
/*设置左侧快捷方式*/
.span1{
height: 170px;
margin-top: 14px;
}
.span1 .special-list,
.span1-imgs,
.span1 li{
float: left;
}
.special-list{
width: 234px;
height: 170px;
background-color: #5F574E;
margin-right: 14px;
padding-top: 2px;
}
.span1 .special-list a{
display: block;
width: 75px;
height: 66px;
text-align: center;
padding-top: 18px;
font-size: 12px;
color: #CFCAC1;
margin: 0px;
}
.span1 .special-list a:hover{
color: #fff;
}
/*快捷方式图片*/
.special-list img {
display: block;
width: 24px;
height: 24px;
margin: 0 auto 4px;
border: 0px;
}
.span1 .special-list li{
position: relative;
}
/*设置上边框*/
.span1 .special-list li::before{
content: '';
width: 64px;
height: 1px;
background-color: #665E57;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: 0 auto;
}
/*设置左边框*/
.span1 .special-list li::after{
content: '';
position: absolute;
width: 1px;
height: 70px;
background-color: #665E57;
top: 0;
bottom: 0;
margin: auto 0;
}
/*设置右侧图片*/
.span1 .span1-imgs li{
float: left;
width: 316px;
margin-right: 15px;
}
.span1 .span1-imgs li:last-child{
margin: 0;
}
.span1 .span1-imgs img{
width: 100%;
vertical-align: top;
}
base.css
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
body{
font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
color: #333;
min-width: 1226px;
}
a{text-decoration: none; /* color: #b0b0b0; font: 12px; */}
.w{
width:1226px ;
margin: 0 auto;
}其他css
reset.css 这个为去除浏览器默认样式
all.css 这个为图标字体
图片的使用
http://www.wxly.cc/usr/uploads/2021/12/2237414842.png
http://www.wxly.cc/usr/uploads/2021/12/2635064497.png
http://www.wxly.cc/usr/uploads/2021/12/1419879778.png
http://www.wxly.cc/usr/uploads/2021/12/1332906518.png
http://www.wxly.cc/usr/uploads/2021/12/1779354082.png
http://www.wxly.cc/usr/uploads/2021/12/1608171574.png
http://www.wxly.cc/usr/uploads/2021/12/647259256.png
http://www.wxly.cc/usr/uploads/2021/12/1500518471.png
http://www.wxly.cc/usr/uploads/2021/12/3454991676.png
http://www.wxly.cc/usr/uploads/2021/12/2893227666.jpg
http://www.wxly.cc/usr/uploads/2021/12/2873788110.jpg
http://www.wxly.cc/usr/uploads/2021/12/3121258918.jpg
http://www.wxly.cc/usr/uploads/2021/12/2875614189.png
http://www.wxly.cc/usr/uploads/2021/12/3159512756.png
http://www.wxly.cc/usr/uploads/2021/12/4168604913.png
http://www.wxly.cc/usr/uploads/2021/12/1225035722.png
http://www.wxly.cc/usr/uploads/2021/12/4267209792.png
http://www.wxly.cc/usr/uploads/2021/12/4267209792.png
效果图