float属性(浮动) clear 以及after伪元素
Posted by xiongmao; tagged with float , 浮动 , clear , after伪元素
float
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性来设置于元素的浮动
可选值:
none 默认值,不浮动
left 元素向左浮动
right 元素向右浮动
注意:
元素设置浮动后,水平居中的等式便不需要强制成立
元素浮动以后,会完全从文档刘中脱离,不在占用文档流的位置,所以元素下边的还在文档流的元素会自动向上移动
浮动的特点
1.浮动元素会脱离文档里,不会占据文档流的位置
2.设置浮动以后元素会向父元素的左侧或右侧移动
3.浮动元素默认不会从父元素中移动
4.浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5.如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6.浮动元素不会超过它上边的浮动的兄弟元素,最多和它一样高
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
left 清除左侧浮动元素对当前元素所产生的影响
right 清除右侧浮动元素对当前元素所产生的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个外边框
以使其位置不受其他元素的影响
after伪元素来让子元素 在悬浮撑开父元素
脱离文档流的特点
块元素:
1.块元素不在独占页面的一行
2.脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流以后会变成块元素,特点和块元素一样
脱离文档流以后,不需要再区分块和行内了
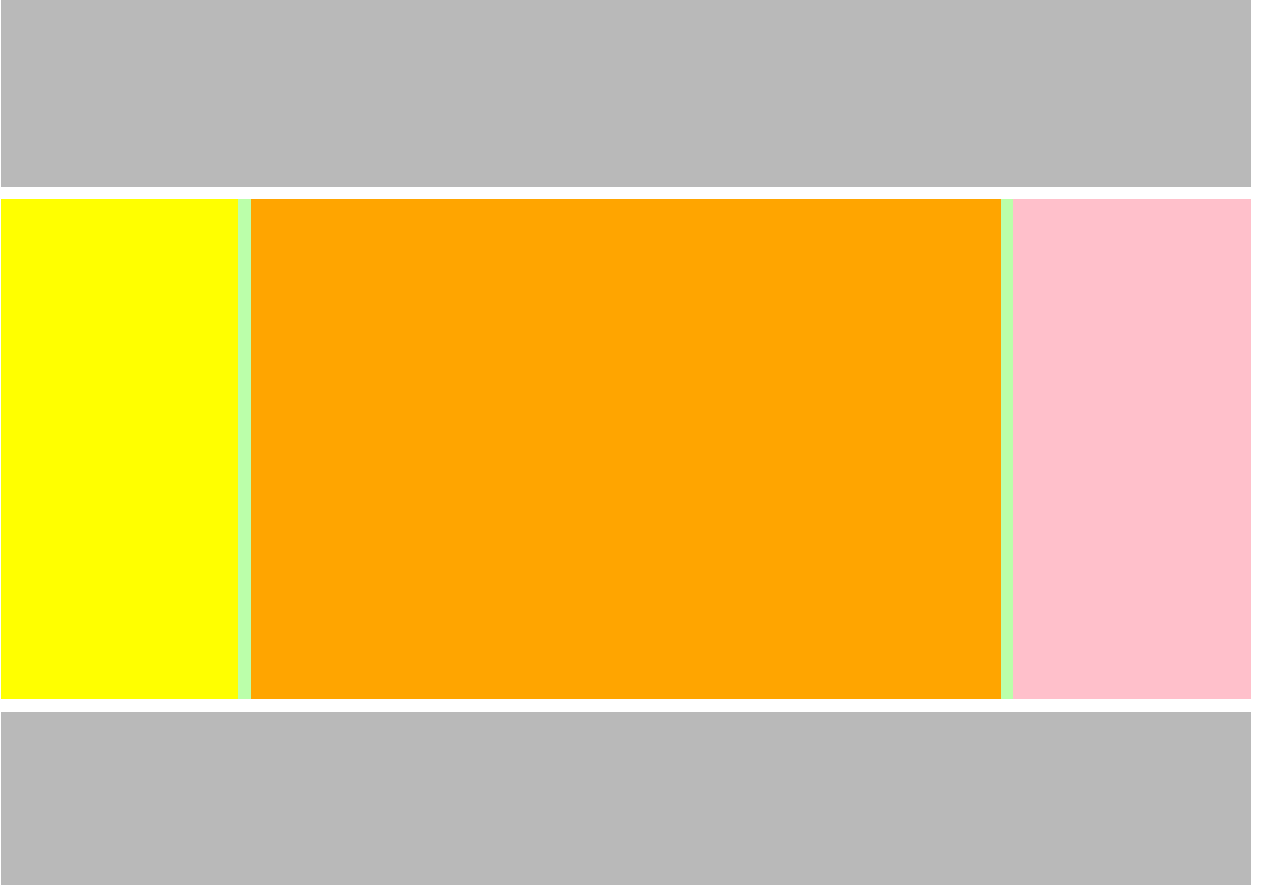
网页布局:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局</title>
<style>
header,main,footer{
margin: 0px auto;
}
header{
width: 1000px;
height: 150px;
background-color:#b9b9b9;
}
main{
width: 1000px;
height: 400px;
background-color: #bfa;
margin: 10px auto;
}
nav,article,aside{
float: left;
height: 100%;
}
nav,aside{
width: 190px;
}
nav{
background-color: yellow;
}
article{
width: 600px;
margin: 0 10px;
background-color: orange;
}
aside{
background-color: pink;
}
footer{
width: 1000px;
height: 150px;
background-color: #b9b9b9;
}
</style>
</head>
<body>
<header></header>
<main>
<nav></nav>
<article></article>
<aside></aside>
</main>
<footer></footer>
</body>
</html>clear 练习效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
float: right;
}
.box3{
width: 200px;
height: 200px;
background-color: orange;
clear: both;
}
/*
由于box1的浮动,导致box3位置上移
也就是box3受到box1的影响,位置发生了改变
如果不想因为某个元素因为其他元素浮动而受到影响而改变位置
可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
left 清除左侧浮动元素对当前元素所产生的影响
right 清除右侧浮动元素对当前元素所产生的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个外边框
以使其位置不受其他元素的影响
*/
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>after伪元素使用
<style>
.box1{
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
float: left;
}
/*利用after伪元素来让子元素在悬浮撑开父元素*/
.box1::after{
content: '';
/*转换成块级*/
display: block;
/*清除*/
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>